

Hello enthusiastic developers, do you also want to listen to ” JUST LOOKING LIKE A WOWW. ” 😂for your webpage when users see it, we are here with another amazing and useful blog on feedback form examples. We collect the best examples from resources like codepen and present them here so that you can learn new ways of web development and use them in your upcoming projects.
Let it be an event, workshop, or anything that you conduct or organize you always expect a review about that which is usually called feedback, and to take that we create a feedback form. HTML Feedback forms also play an important role in a website. With simple feedback forms webpage might look boring so developers can add these forms to make it more engaging and interactive. Here we have amazing feedback form ideas to make your webpage a little enhanced.

Let’s get started ……
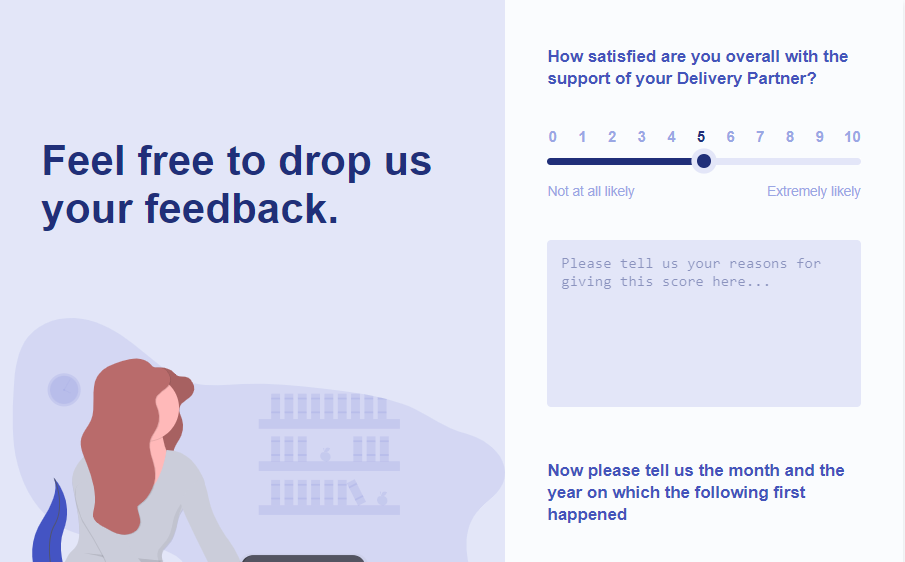
1. Interactive Customer Feedback Form (For a pet store)
Below represented codepen shows a very creative and useful feedback form in which you have to drag the characters’ mouths to reflect your satisfaction.
2. Simple Feedback Form
Below represented form is creative as well as meaningful, This is made by using HTML, CSS, and Javascript.
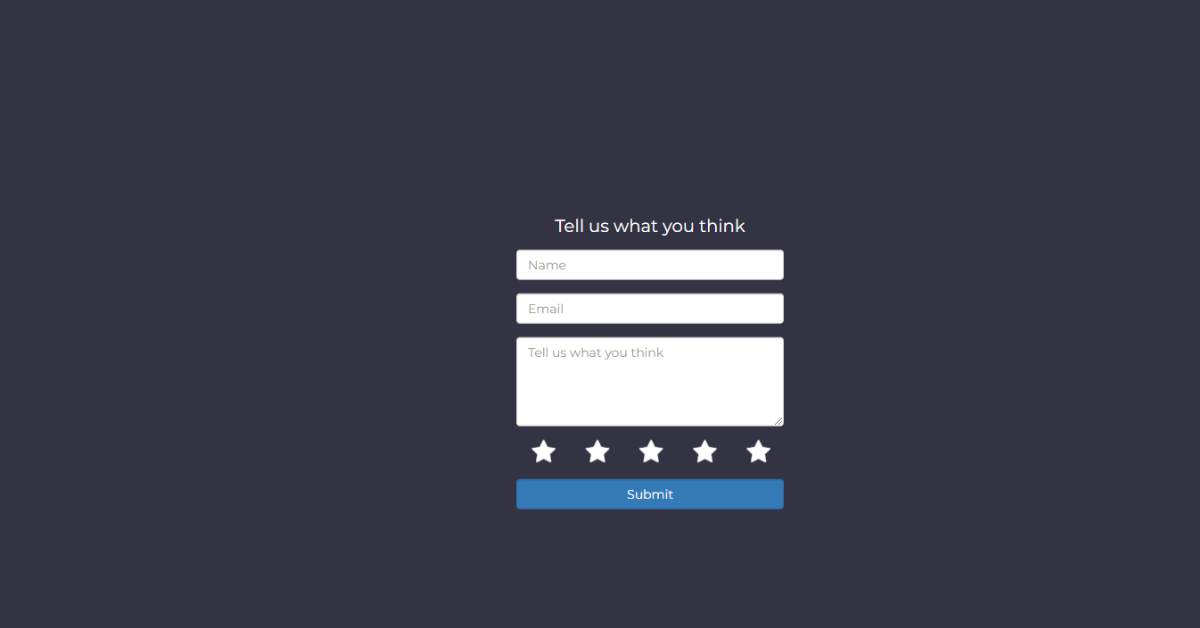
3. Simple HTML Feedback Form
Below represented form is creative as well as meaningful, This is made by using HTML, CSS, and Javascript.
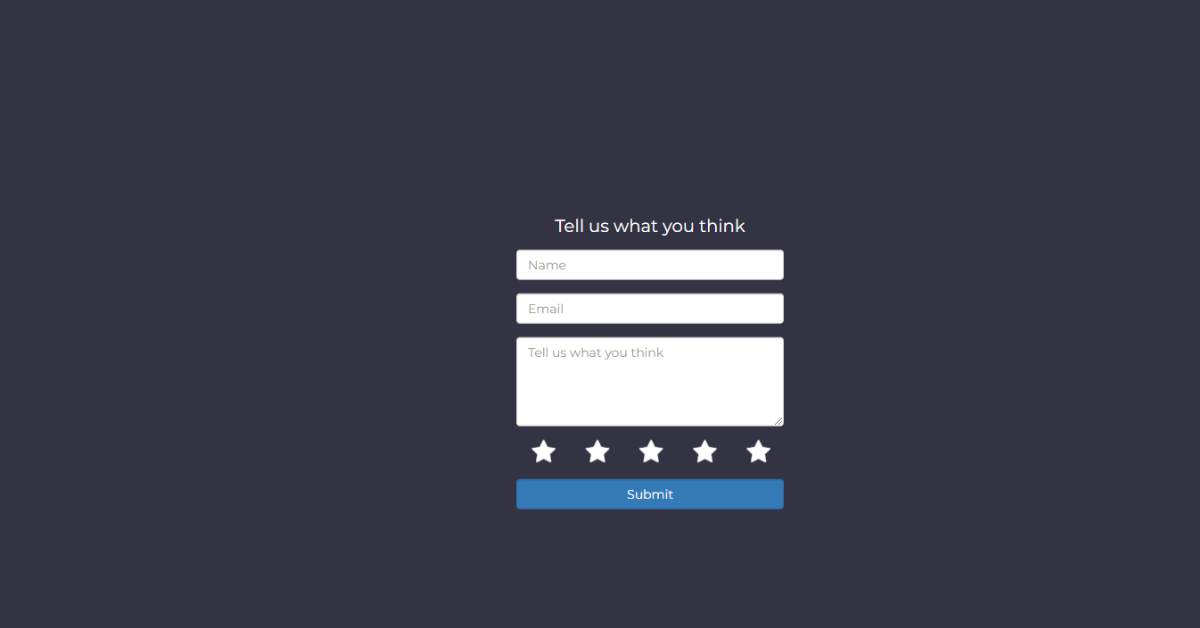
4. Simple HTML Feedback Form
Below represented form is creative as well as meaningful, This is made by using HTML, CSS, and Javascript.
5. HTML Feedback form Popup
Below represented form is creative as well as meaningful, This is made by using HTML, CSS, and Javascript.
6. Simple HTML Feedback Form
Below represented form is creative as well as meaningful, This is made by using HTML, CSS, and Javascript.
7. ZandaX Simple HTML Feedback Form Layout
The below represented form is creative as well as meaningful, This is made by using HTML and Javascript.
8. Simple HTML Feedback Form HTML CSS Javascript
Below represented form is creative as well as meaningful, This is made by using HTML, CSS, and Javascript.
9. Concept Customer HTML Feedback Form
Below represented form is creative as well as meaningful, This is made by using HTML(Haml), CSS(Sass), and Javascript(Coffeescript).
Below represented form is creative as well as meaningful, This is made by using HTML, CSS, and Javascript.
11. Responsive Feedback Form (SCSS)
Below represented form is creative as well as meaningful, This is made by using HTML, CSS, and Javascript.
12. star rating HTML feedback form
The below-represented star rating form is creative as well as meaningful, This is made by using HTML, CSS, and Javascript.
13. Light HTML feedback form
Below represented form is creative as well as meaningful, This is made by using HTML, CSS, and Javascript.
14. Event HTML Feedback Form
The below-represented form is creative as well as meaningful, This is made by using HTML, and CSS.
15. HTML Feedback Form
The below-represented form is creative as well as meaningful, This is made by using HTML, and CSS.
16. Bootstrap Feedback Form
The below represented form is creative as well as meaningful, This is made by using HTML, and CSS.
17. Survey Form: Restaurant Feedback
The below represented form is creative as well as meaningful, This is made by using HTML, and CSS.
18. Gym Feedback Form
Below represented form is creative as well as meaningful, This is made by using HTML, CSS, and Javascript.
19. HTML Feedback Form
Below represented form is creative as well as meaningful, This is made by using HTML, CSS, and Javascript.
20. Customer feedback form
The below represented form is creative as well as meaningful, This is made by using HTML, and CSS.
21. Form Feedback
Below represented form is creative as well as meaningful, This is made by using HTML, CSS, and Javascript.
22. Simple, flat contact form
Below represented form is creative as well as meaningful, This is made by using HTML, CSS, and Javascript.
23. Tailwind CSS Feedback Form
The below represented form is made by a tailwind that is creative as well as meaningful, This is made by using HTML.
24. HTML Feedback form
Below represented form is creative as well as meaningful, This is made by using HTML, CSS, and Javascript.
25. Interactive HTML Feedback Form
Below represented form is interactive as well as meaningful, This is made by using HTML, CSS, and Javascript.
26. HTML Feedback Form
Below represented form is interactive as well as meaningful, This is made by using HTML, CSS, and Javascript.
27. HTML Feedback Form
Below represented form is interactive as well as meaningful, This is made by using HTML, CSS, and Javascript.
28. Flip Kart HTML Feedback form
Below represented form is interactive as well as meaningful, This is made by using HTML, CSS, and Javascript.
29. Corner HTML Feedback Form
Below represented form is a corner feedback form that is interactive as well as meaningful, This is made by using HTML, CSS, and Javascript.
30. HTML Feedback Form
Below represented form is interactive as well as meaningful, This is made by using HTML, CSS, and Javascript.
31. Feedback form
Below represented form is interactive as well as meaningful, This is made by using HTML, CSS.
32. Sample Feedback form
Below represented form is interactive as well as meaningful, This is made by using HTML, CSS, and Javascript.
33. feedback form
Below represented form is interactive as well as meaningful, This is made by using HTML, CSS, and Javascript.
34. Contact feedback form in tailwind
Below represented form is interactive as well as meaningful, This is made by using HTML.
35. feedback form
Below represented form is interactive as well as meaningful, This is made by using HTML, CSS.
36. Survey Form FB
Below represented form is interactive as well as meaningful, This is made by using HTML, CSS, and Javascript.
37. feedback form
Below represented form is interactive as well as meaningful, This is made by using HTML, CSS, and Javascript.
38. Light feedback form
Below represented form is interactive as well as meaningful, This is made by using HTML, CSS, and Javascript.
39. Feedback form
Below represented form is interactive as well as meaningful, This is made by using HTML, CSS, and Javascript.
40. Feedback Form (Project For Portfolio)
Below represented form is interactive as well as meaningful, This is made by using HTML, CSS, and Javascript.
41. Survey Form/Feedback form
Below represented form is interactive as well as meaningful, This is made by using HTML, CSS, and Javascript.
So, you saw many different varieties of feedback form templates which are very beneficial for web development learners whether you are a beginner or a professional one. You can add them whenever you are proceeding with a creative feedback form. It would be very useful for you.
For more such collections stay connected with Foolish Developer and become an expert in coding. If you have any queries feel free to ask in the comment section.

 the article 40+ Checkout forms using HTML ,CSS &JS (Free code+ Demo)" width="300" height="157" />
the article 40+ Checkout forms using HTML ,CSS &JS (Free code+ Demo)" width="300" height="157" />
December 23, 2023

January 26, 2024
![]()
Hello, I am shantanu jana a web developer. In this blog, I share tutorials related to web design and development.